Et si on refaisait… Pronote ?

27 janvier 2023
Aujourd’hui plus de 15 millions de parents, collégiens et lycéens utilisent Pronote. Malgré une refonte nécessaire il y a 2 ans, il reste difficile de naviguer et de trouver l’information que l’on recherche. La structure générale de l’app n’est pas très conventionnelle, la prise en main complexe et l’aspect général un peu désuet. Nous nous sommes donc penchés sur la question : Et si on refaisait Pronote ?
La cible est multiple et l’usage n’est pas le même selon si c’est l’élève ou bien le parent qui utilise l’application. Il était donc nécessaire d’avoir une architecture générale simple et rapide pour qu’elle s’adapte aux différents besoins sans avoir à développer deux applications.
À quoi sert Pronote / qu’attend-on de Pronote ?
-
Correspondre rapidement avec l’école et ne pas manquer d’informations
-
Voir mon planning, celui de mon enfant et savoir à quelle heure celui-ci commence ou termine sa journée, si un cours est annulé…
-
Avoir accès à mes devoirs et avoir une vue d’ensemble sur le travail qu’il reste à faire
-
Pouvoir suivre mon évolution scolaire, voir mes notes
Chez Orkester, agence spécialisée dans le design UI UX d'app mobile, quand on commence à designer on pense tout de suite à la stabilité technique par l’usage de composants inhérents aux techniques de développement utilisées.
En effet, pour qu’une application tienne dans le temps, l’utilisation d’éléments conseillés par les Guidelines iOS ou Material par exemple, est primordiale et évitera d’avoir à tout recoder à la moindre mise à jour des OS. De plus, les utilisateurs aiment garder leurs habitudes, il est donc préférable de retrouver des repères génériques comme l’utilisation de Tabbar, de barres de navigation normées, de boutons avec des formats spécifiques…
La première chose que nous avons fait est donc d’ajouter une navigation en Tabbar divisée en 5. Elle regroupe nos 4 usages cités plus haut ainsi qu’un petit menu additionnel permettant de mettre des actions secondaires plus liées aux paramètrages notamment.
Premier onglet : Correspondre rapidement avec l’école et ne pas manquer d’informations

Sur l’application actuelle, nous arrivons sur une liste immense regroupant des annonces, les devoirs détaillés de toute la semaine, les absences, les heures de colle, les prochains cours, les dernières notes, les évaluations, l’agenda… on est heureux de retrouver là un condensé de l’intégralité des données mais aussi écrasé par tant de contenus, parfois secondaires.
Dans notre version, notre réflexion n’est pas si éloignée, nous l’avons réduite à une liste de notifications dans un ordre chronologique d’apparition plutôt que catégorisé, le tout sous forme d’aperçu court et normé. Cela permet d’avoir le même contenu en un seul regard, bien plus allégé.
On y retrouve donc les informations immédiates nécessaires :
-
La possibilité de sélectionner l’enfant concerné s’il y en a plusieurs (on peut d’ailleurs changer d’élève partout dans l’app ce qui permet de comparer le planning par exemple)
-
Une version réduite du planning du jour et l’heure de fin de la journée (pour ne plus manquer la sortie de l’école)
-
Une liste de notifications récentes (ajout de devoirs, nouvelle note, annonces, absence de l’élève, d’un professeur…)
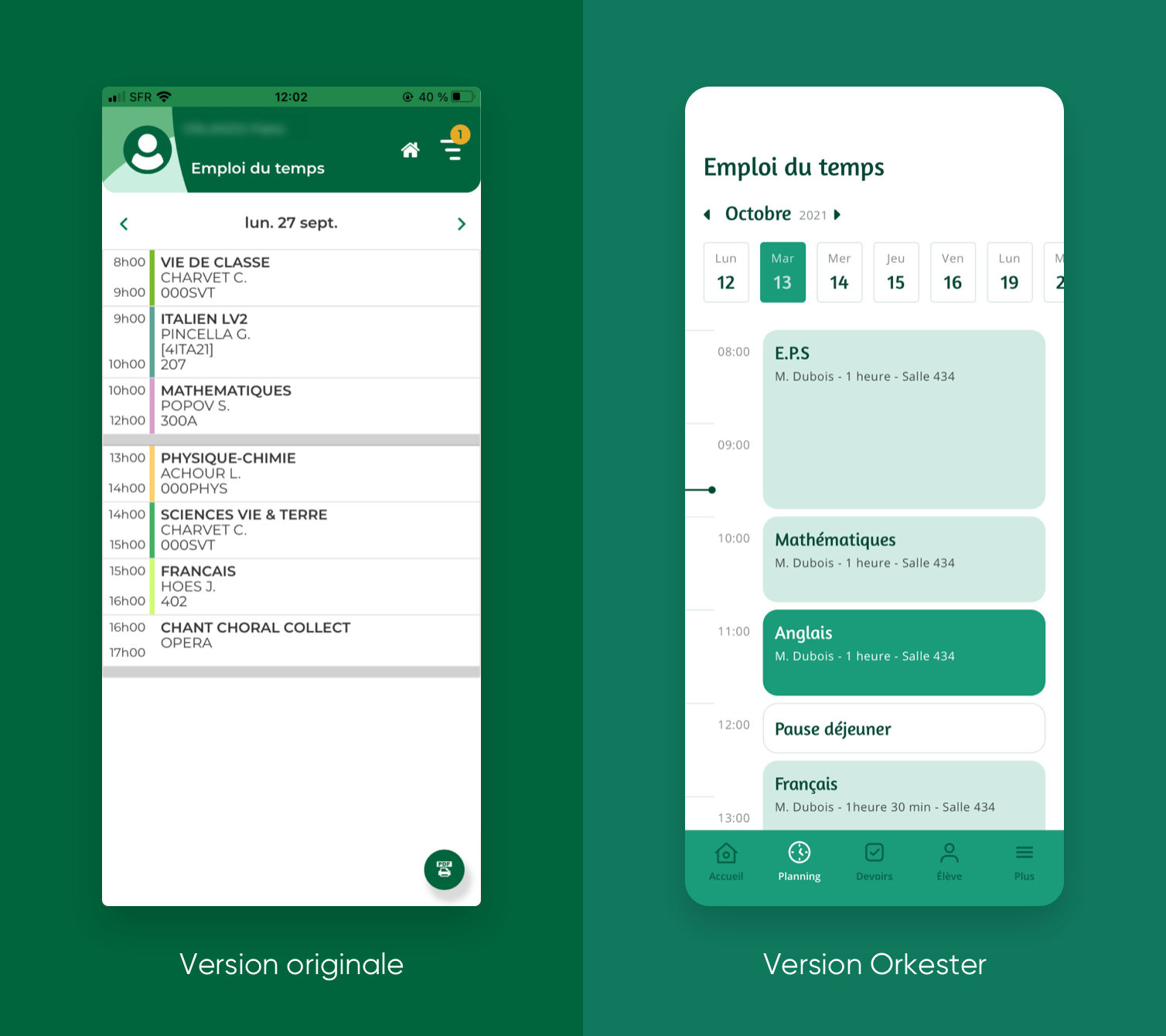
Deuxième onglet : Le planning

Sur l’application actuelle, Il faut ouvrir le menu latéral général très dense à droite, sélectionner « Vie scolaire » puis « Emploi du temps » (ne pas confondre avec « Agenda »), on arrive alors sur une liste austère du planning du jour que l’on peut faire évoluer jour par jour à l’aide de flèches latérales ou à l’aide d’un date picker.
On ne peut que consulter la liste et l’état du cours, il n’y a pas d’autre action possible.
Dans notre version, nous avons choisi d’accéder à un planning complet de l’élève dès le 2ème onglet de la Tab Bar.
Ici il est possible d’avancer dans le calendrier de jour en jour, de mois en mois, de sélectionner une date précise rapide ou via un date picker. L’utilisateur peut voir le professeur, la salle, l’état du cours (maintenu, annulé)
À la sélection d’un cours, on accède à une vue de détail de la matière permettant de voir les devoirs à faire, contacter le professeur, suivre les résultats et compétences, le contenu des cours…
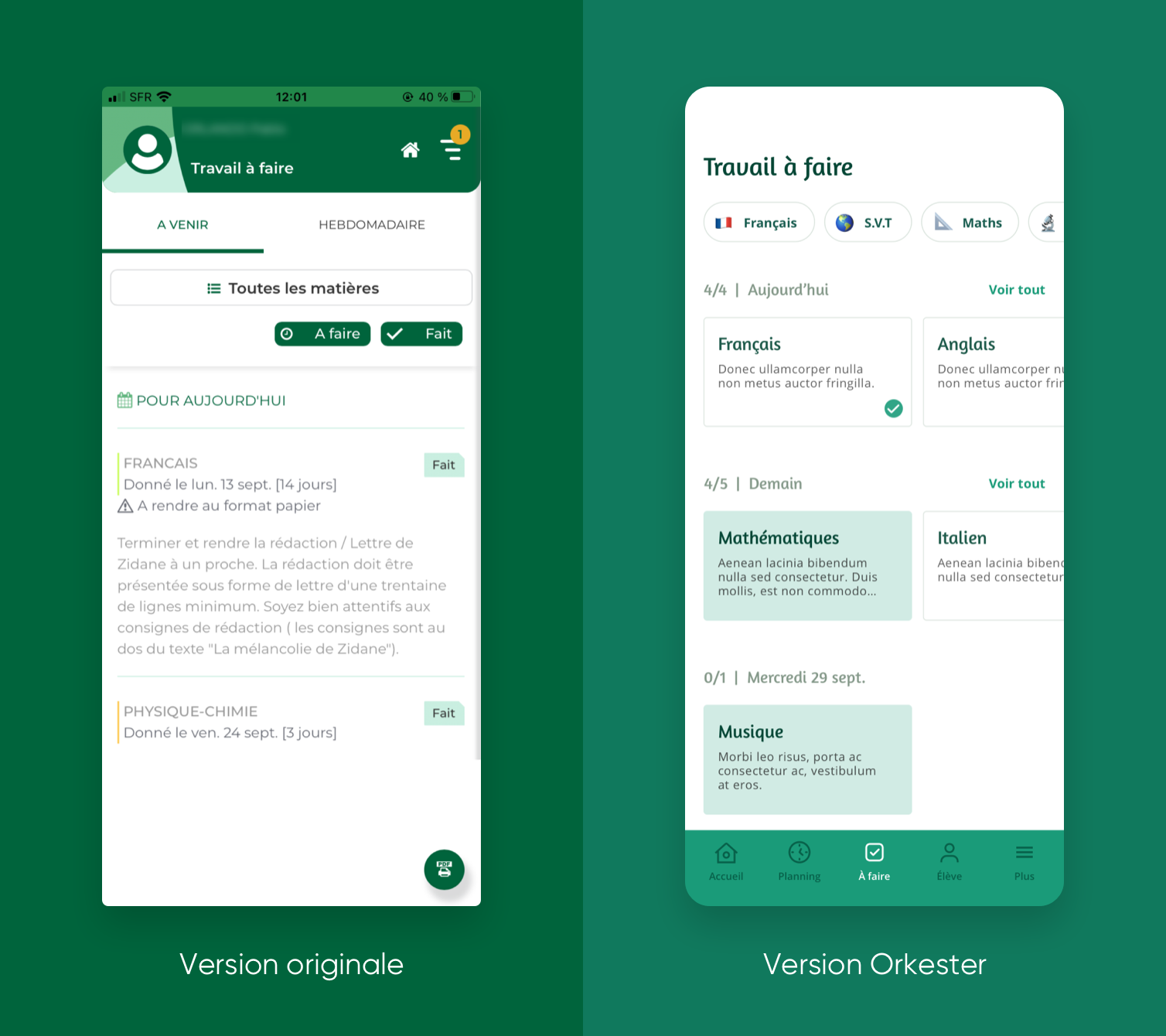
Troisième onglet : Les devoirs

Sur l’application actuelle, Il faut ouvrir le menu latéral général à nouveau, sélectionner « Cahier de texte » puis « Travail à faire », on arrive alors sur la liste de devoirs, plutôt correcte mais un peu trop dense peut-être. Est-il vraiment utile lorsqu’on est en mode « liste » d’avoir autant de détails sur le contenu des devoirs ?
Dans notre version nous avons pensé une interface qui permet d’avoir un aperçu un peu plus global des devoirs sur quelques jours grâce à des scrolls horizontaux et en réduisant la taille des aperçus des tâches.
Les devoirs à faire sont davantage mis en valeur que les devoirs faits, et se mettent donc automatiquement en tête de liste. Il est également possible de les filtrer par matière, d’accéder à l’intégralité des devoirs, passés, à venir etc…
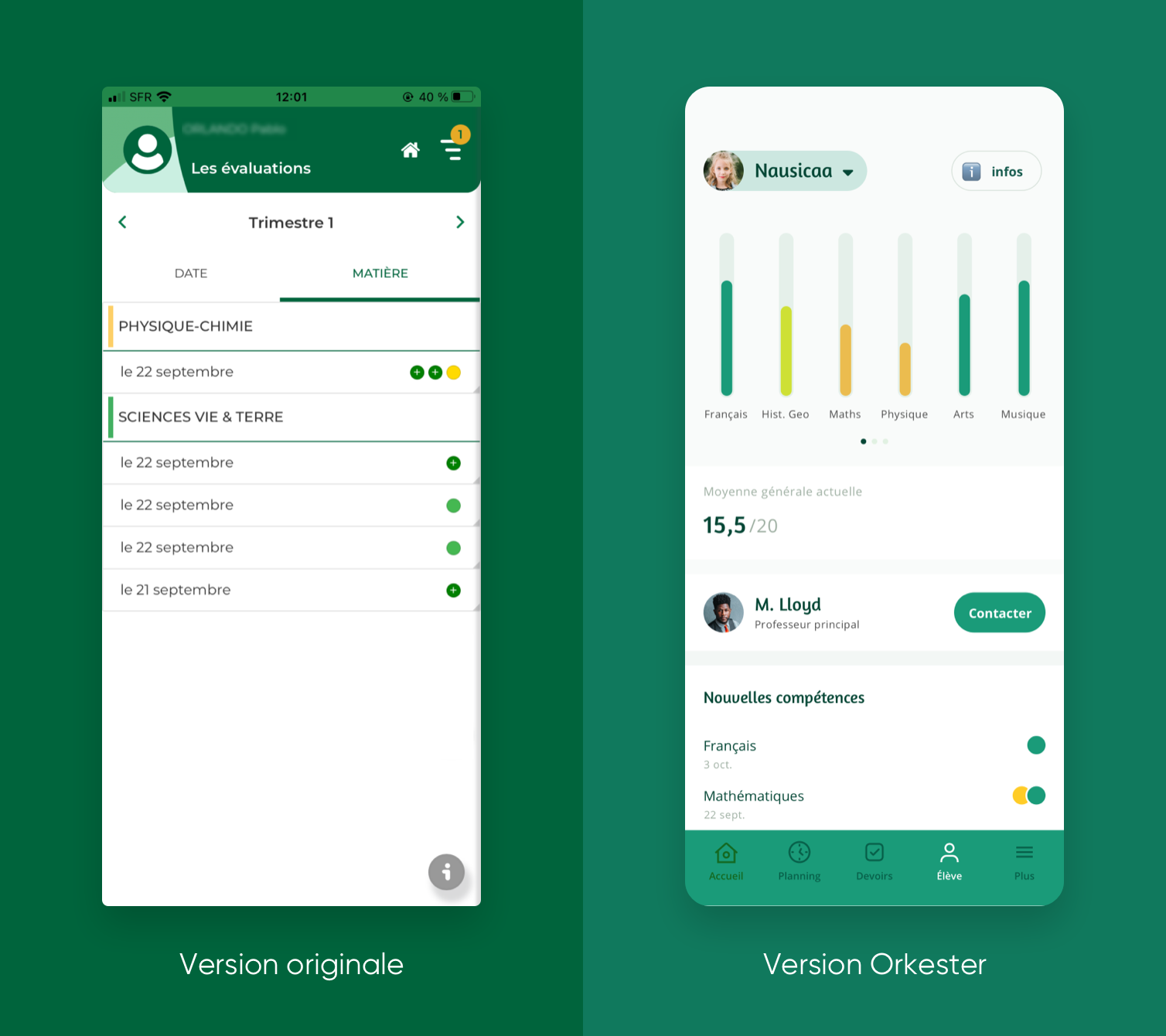
Quatrième onglet : L’élève

Sur l’application actuelle, Il faut ouvrir le menu latéral général (Encore ?!), sélectionner « Notes» puis choisir entre « Les notes », « les relevés », « les bulletins » et « Anciens bulletins ». On accède finalement à peu près aux mêmes informations mais avec différentes visualisations.
C’est un peu déroutant !
Dans notre version, nous avons pensé à une vue spécifiquement dédiée aux résultats et compétences de l’élève. Elle n’arrive qu’à ce stade car elle n’a pas besoin d’être consultée tous les jours (sauf si vous êtes un parent un peu tyrannique)
Le but ici est non seulement de voir les notes mais également de télécharger les bulletins et contacter le professeur principal.
Nous avons pensé à un graphique qui ne serait pas discriminant mais qui donnerait plutôt une orientation de l’élève, la pertinence de ce graphique reste à démontrer par le personnel compétent bien sûr, nous ne nous attarderons pas trop sur le sujet !
Notre conclusion
Trouver l’information à l’endroit et au moment opportun.
On a trop souvent tendance à faire des catégories par type de contenu au lieu de penser à l’usage au besoin et au système de pensée de l’utilisateur.
Il est plus intéressant et rapide d’avoir un aperçu général sur les dernières informations à connaître (toutes confondues) que de devoir aller dans chaque catégorie d’un menu pour voir séparément si elle a évoluée (notes -> nouvelle notes / absences -> absence non justifiée / etc…) Ce n’est pas à l’utilisateur d’aller à l’information mais l’inverse. Si Pronote a tenté d’aller dans ce sens grâce à sa vue d’accueil, ils auraient dû pousser l’exercice et simplifier davantage l'interface selon nous.
Bien sûr la scolarité est un vaste sujet et notre proposition n’est qu’une ébauche par rapport au travail de réflexion qu’il y aurait à mener pour prendre en compte l’intégralité des besoins des usagers.
En attendant, et si on faisait / refaisait… votre application ?


