Et si on refaisait… Visorando ?

11 octobre 2023
Aujourd’hui, Visorando est devenue l'appli préférée de millions de passionné·e·s de randonnée à la recherche d'aventures en pleine nature. Toutefois, sa structure générale n'est pas optimale et son apparence globale est un peu dépassée. Nous nous sommes donc penchés sur la question : Et si on refaisait Visorando ?
Cible
Avant d'entamer le processus de refonte, il est essentiel de bien comprendre le public cible de l'application Visorando. La communauté des randonneur·euse·s est diversifiée : allant des débutant·e·s aux expert·e·s et des jeunes aux séniors. Chaque groupe d'utilisateur·rice·s a ses propres préférences, besoins et contraintes.
L'objectif principal de la refonte est de répondre aux attentes des utilisateurs et utilisatrices, tout en rendant l'application attractive pour toute personne intéressée par la randonnée.
En plus de comprendre les besoins des randonneurs, il faut prendre en compte les divers environnements dans lesquels l'application est utilisée (connexion et batterie limitée, extérieur...). Notre agence de design UI/UX d'application mobile est justement habitué à ce type de refonte.
À quoi sert Visorando et qu’en attend-on ?
Visorando est bien plus qu'une simple application de randonnée, c'est un véritable compagnon d'aventure qui offre une multitude de fonctionnalités :
-
Recherche de randonnée
-
Détail de la randonnée
-
Carte
-
Enregistrement de trace GPS
-
Logiciel de tracé point par point
-
Favoris
-
Partage de position pour rassurer ses proches
-
Gestion du compte
Réflexion UX

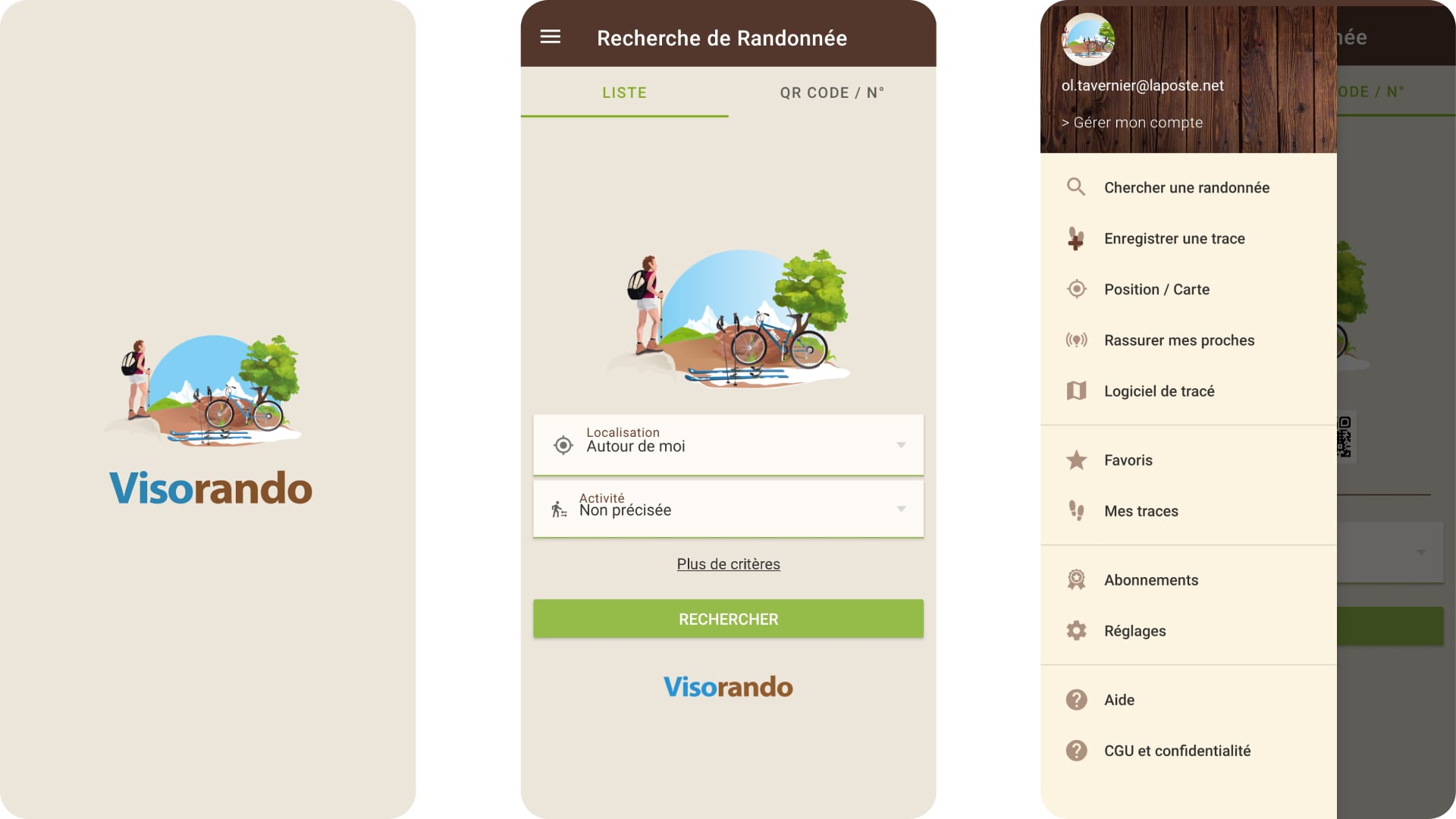
Le premier problème qui nous saute aux yeux, c’est l’utilisation de ce menu burger. Chez Orkester nous déconseillons fortement l’utilisation de menu burger dans une app mobile, et ce pour 3 raisons :
-
Visibilité et Découverte : le menu burger masque les options de navigation, réduisant ainsi la visibilité des fonctionnalités et compliquant leur découverte pour les utilisateur·rice·s.
-
Efficacité de navigation : l'utilisation du menu burger nécessite une action supplémentaire, ce qui ralentit la navigation et rend l'expérience moins fluide pour les utilisateur·rice·s.
-
Incohérence de conception : opter pour un menu burger peut créer une incohérence de conception, car les utilisateur·rice·s s'attendent à trouver les options principales dans la barre de navigation, plutôt que cachées derrière un menu.
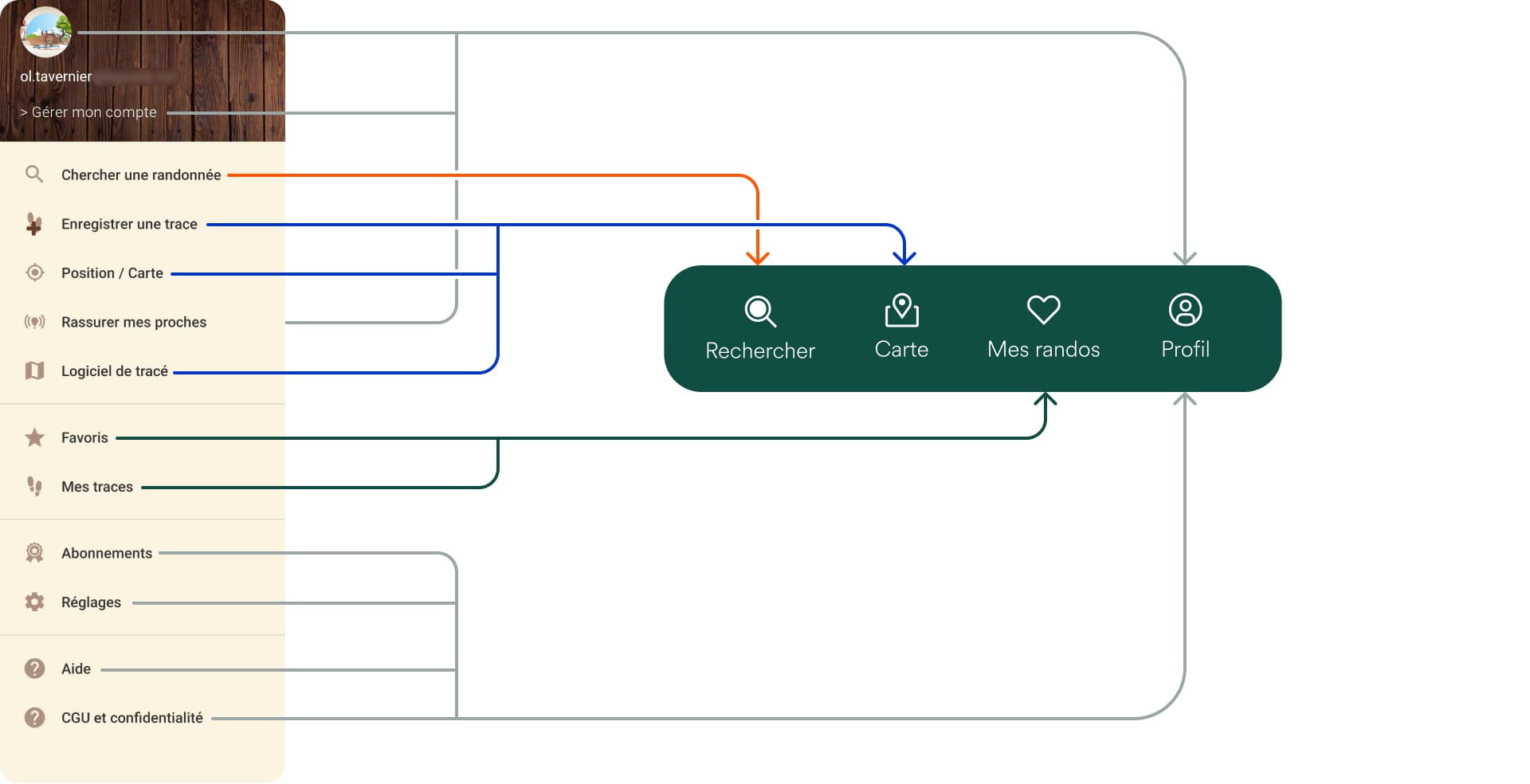
Nous avons donc réorganisé et regroupé les différentes fonctionnalités en 4 onglets de navigation.

Réflexion UI

En termes d’image de marque, nous avons simplifié et modernisé le logo. Nous avons également créé une identité plus distinctive en définissant de nouvelles couleurs et en optant pour des choix typographiques plus marqués.
Premier onglet : Chercher et découvrir des randonnées
Sur l’application actuelle, la page d'accueil permet uniquement de rechercher des randonnées.
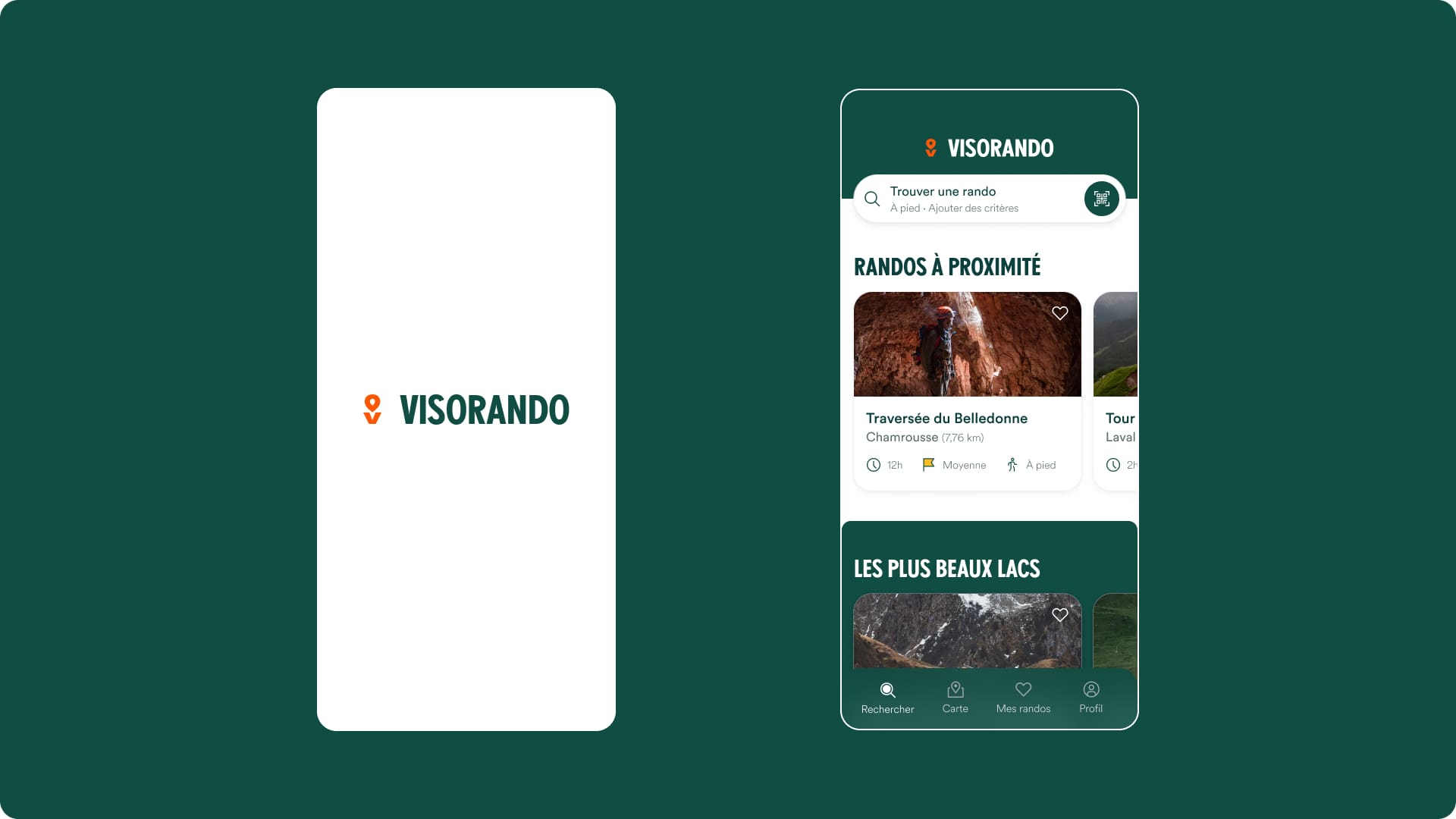
Dans notre version, nous avons choisi d’afficher en plus des suggestions de randonnées par catégories.

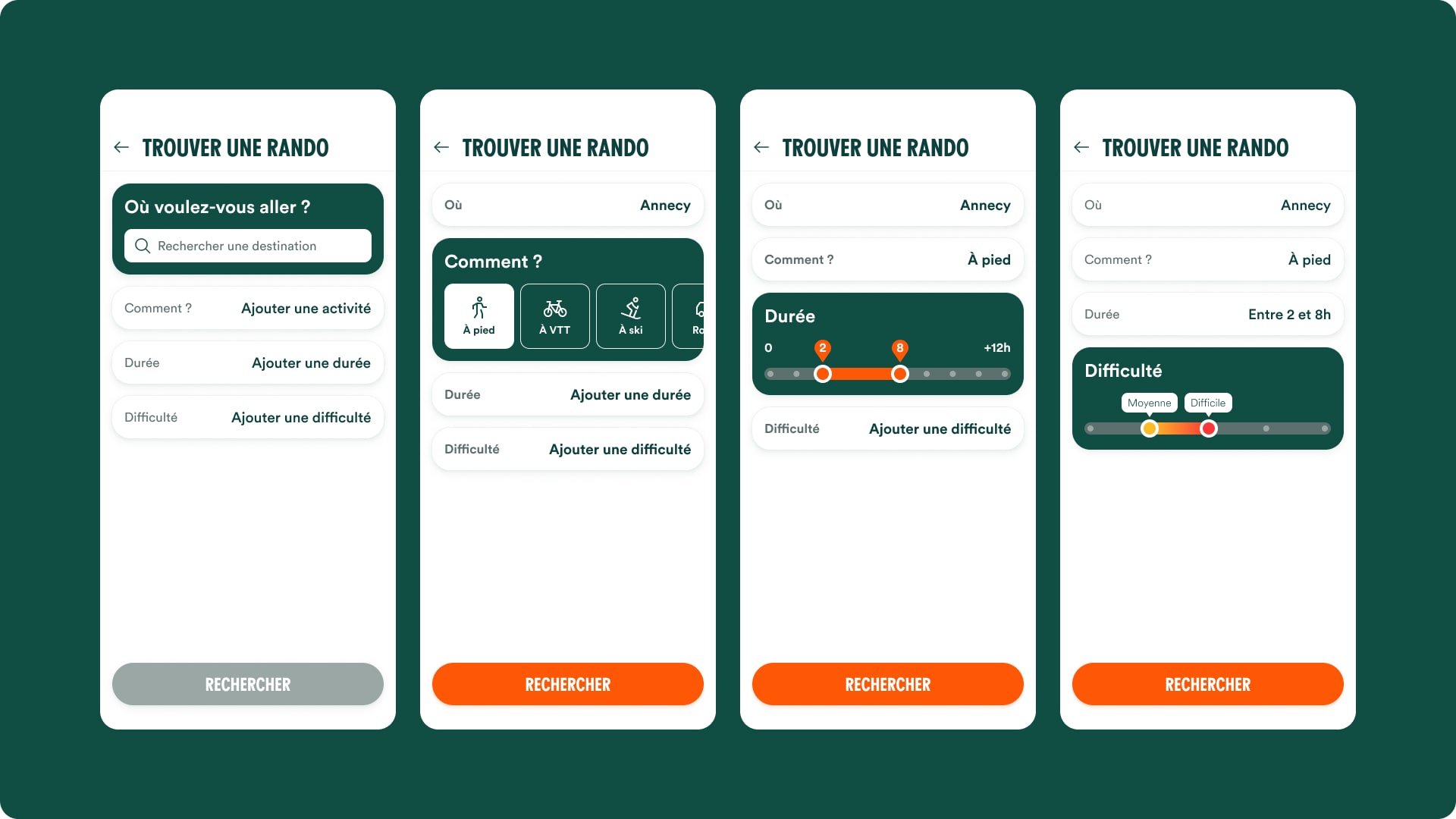
Trouver une randonnée
Au clic sur la barre de recherche, une nouvelle page s’ouvre avec 4 étapes de personnalisation distinctes pour réduire la charge cognitive.
Sur la deuxième étape (“Comment ?”), le type de randonnée "À pied" est présélectionné, car c'est le plus courant.
Les deux derniers critères (Durée et Difficulté) sont facultatifs. Ainsi, vous pouvez trouver rapidement des randonnées sans être obligé de spécifier ces critères.

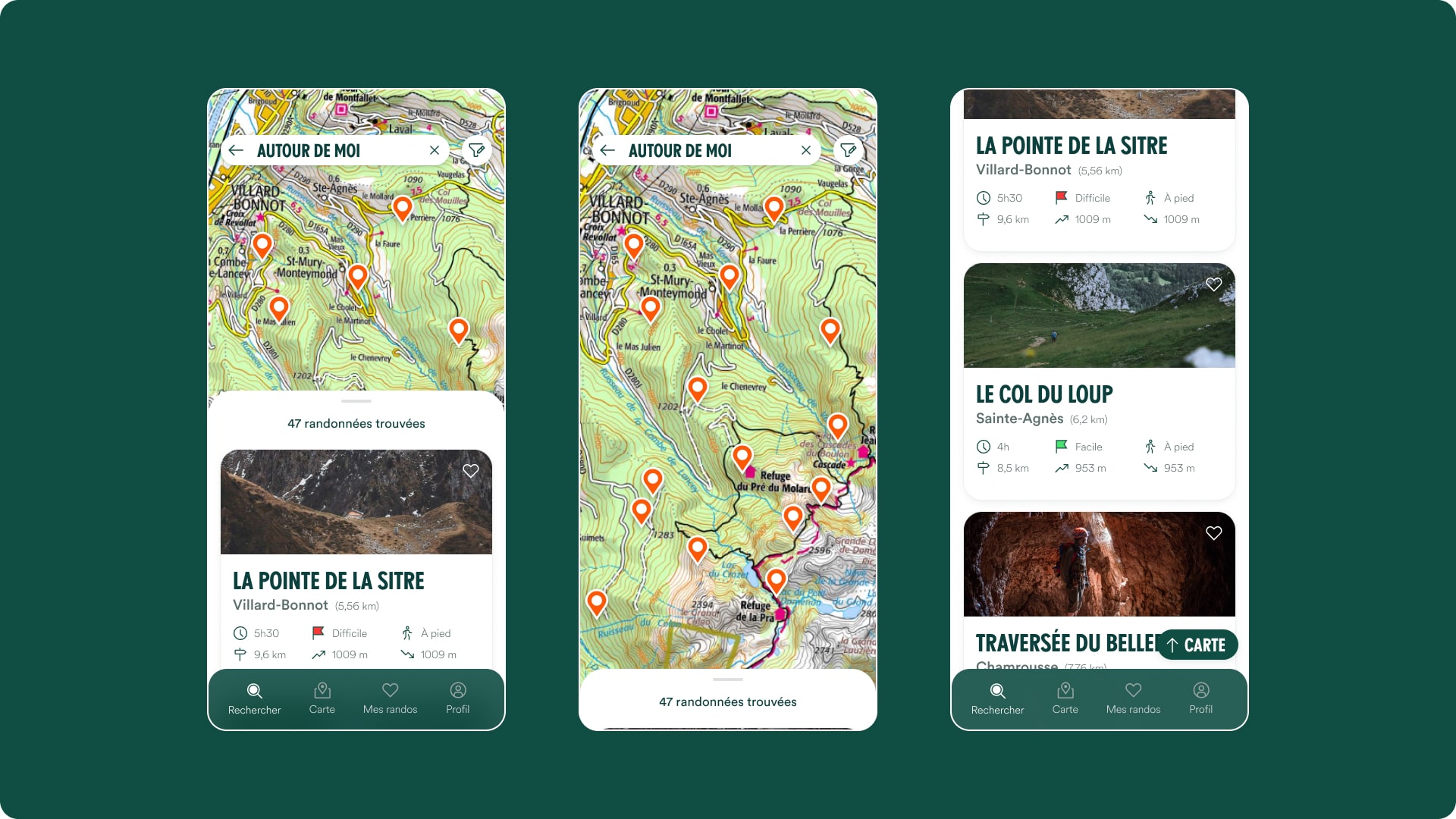
Résultats
Une fois qu’on a lancé la recherche, on arrive sur la page de résultats scindée en deux. La partie supérieure est une carte et la partie inférieure est une liste. Cela permet à l’utilisateur de choisir la manière avec laquelle il préfère naviguer, que ce soit via la carte ou via la liste.
Si on navigue en mode liste, il est facile de revenir à la carte grâce au bouton flottant qui est apparu.

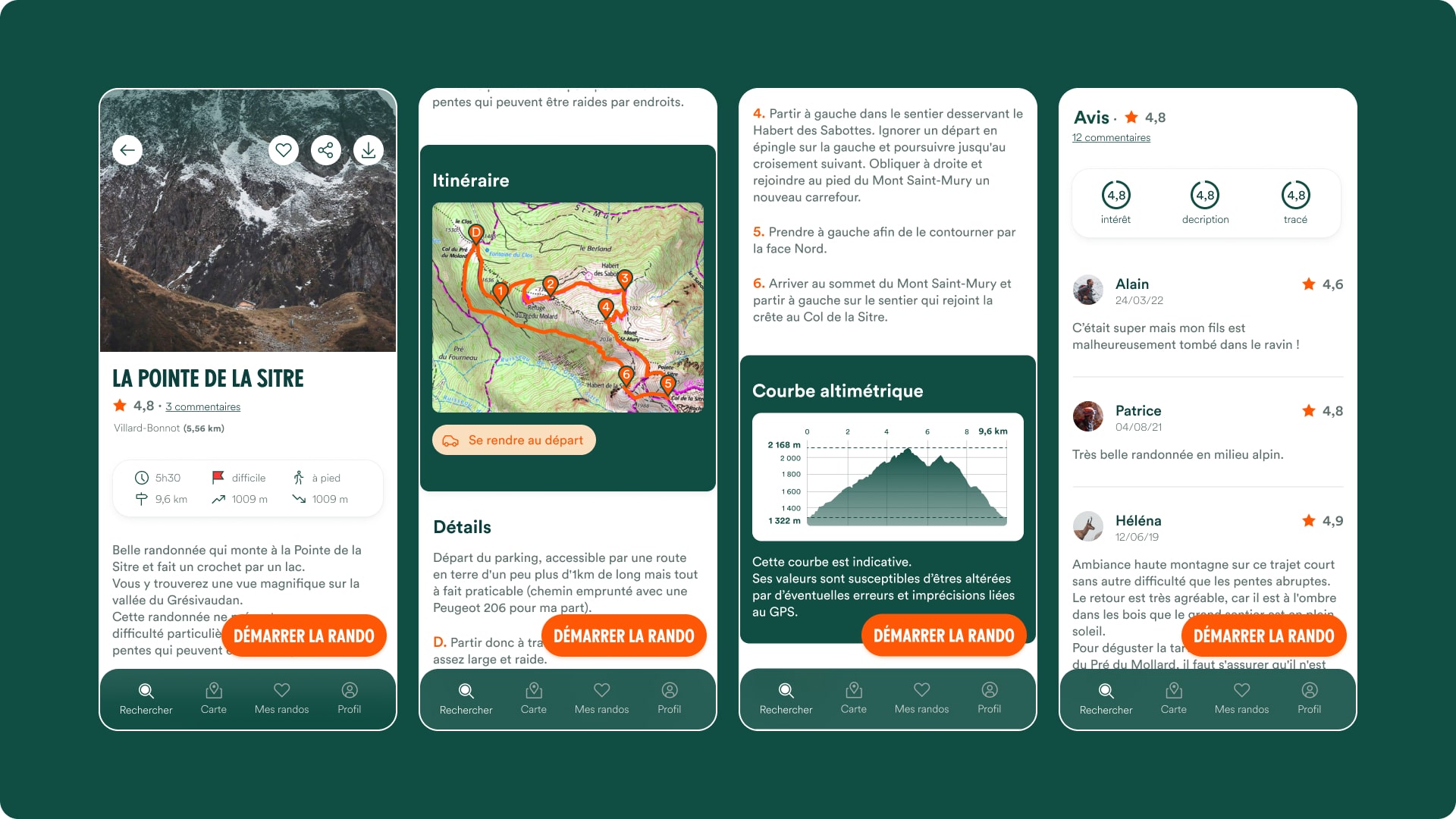
Détail de la rando
Plutôt que de séparer les différents éléments de la randonnée dans différents onglets, on les regroupe sur la même page et les photos prises par les utilisateur·rice·s sont mises en avant.
On peut directement ajouter la rando aux favoris, la partager à des amis et télécharger le tracé GPX.
Le bouton “Démarrer la rando” est flottant afin d’être facilement accessible.
Les infos clés et un bref résumé sont mis en avant pour identifier rapidement l'intérêt de la randonnée.

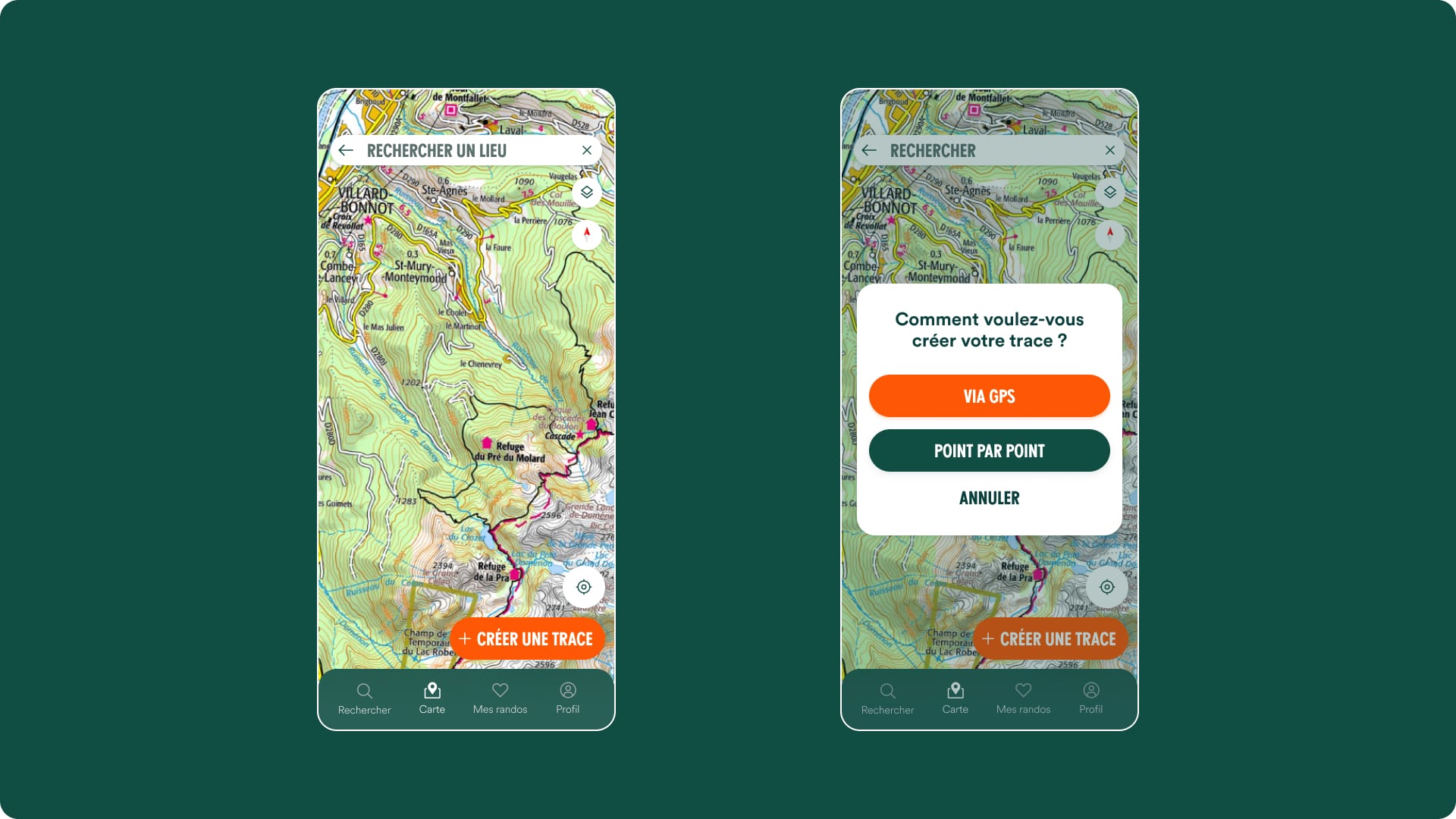
Onglet 2 : Carte
On peut changer le style de la carte et l’orienter au nord. Les fonctionnalités d’enregistrement de trace (VIA GPS) et le logiciel de création de trace (POINT PAR POINT) sont regroupées et accessibles via le bouton “Créer une trace”.

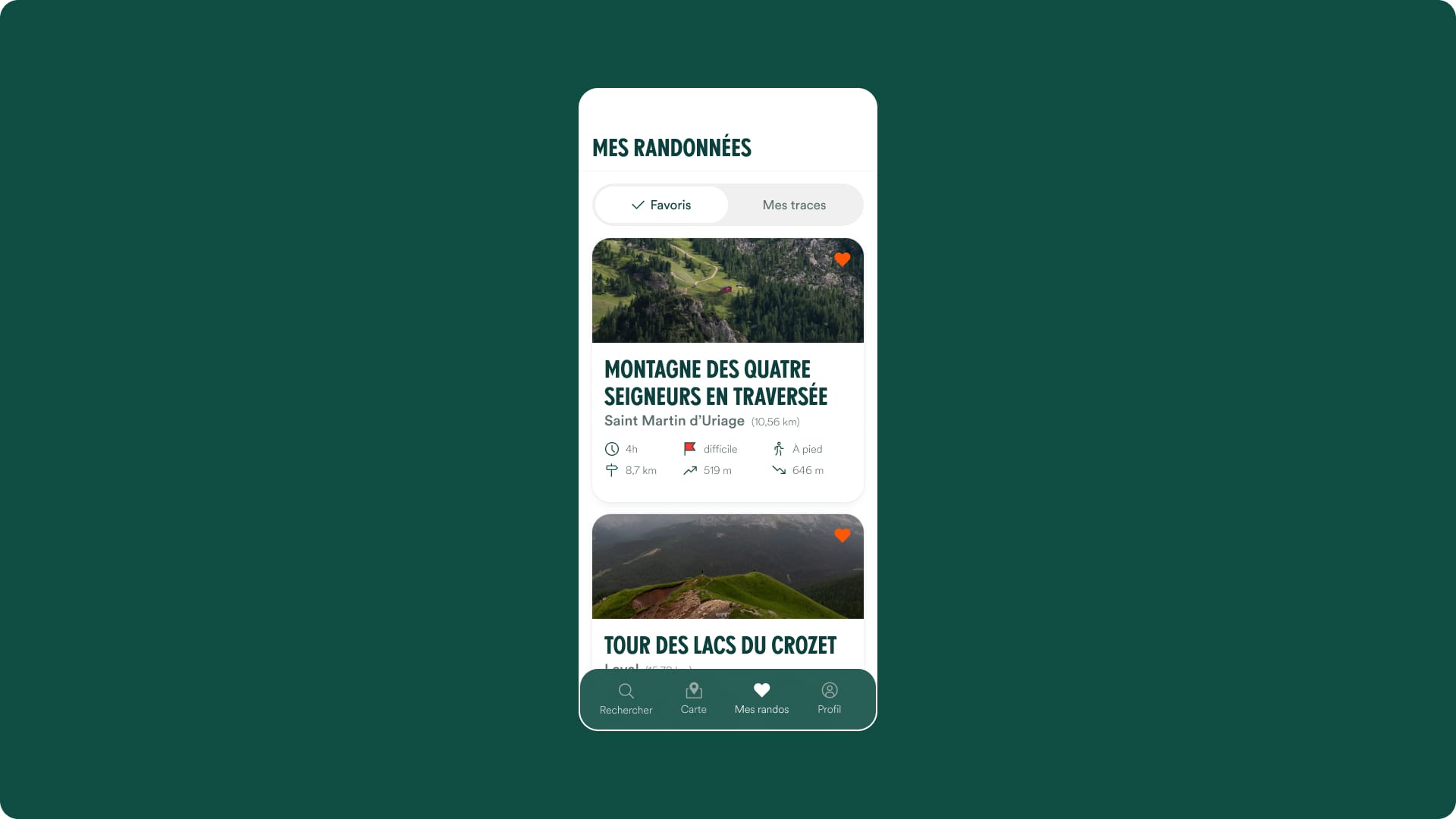
Onglet 3 : Mes randos
Mes Favoris et Mes Traces sont regroupés ici, car ce sont tous les deux des éléments enregistrés par l’utilisateur.

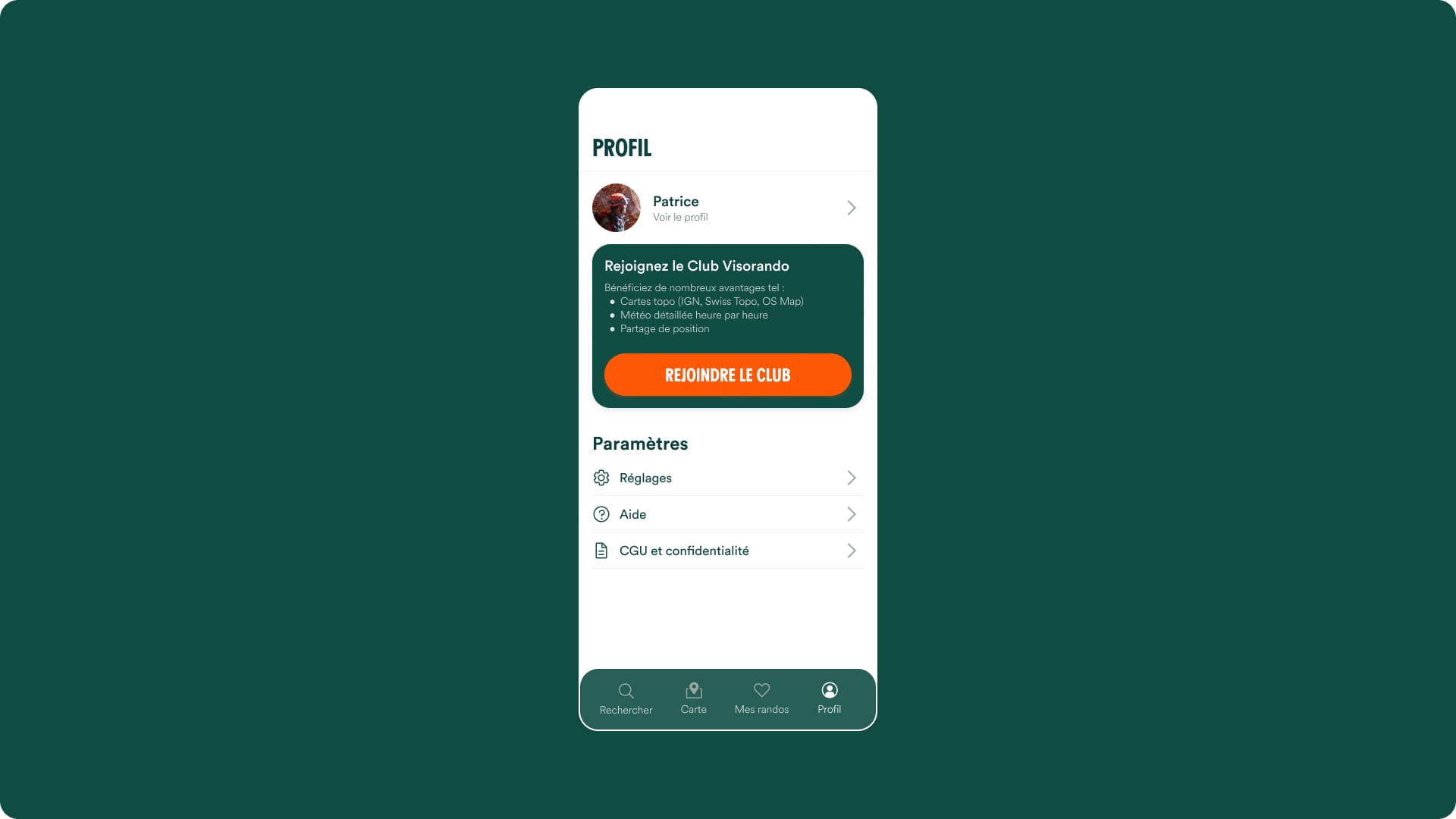
Onglet 4 : Profil
On regroupe sur cette page tout ce qui est lié au profil, les paramètres et l’abonnement au Club Visorando est mis en avant.

Conclusion
Cette refonte de l'application Visorando représente bien plus qu'une simple mise à jour esthétique. En adoptant une approche centrée sur l'utilisateur tout au long du processus de conception, nous avons réussi à repenser chaque aspect de l'expérience pour répondre aux besoins et aux attentes de notre cible.
En restructurant l'interface autour de quatre onglets de navigation clairs et intuitifs, nous avons éliminé les obstacles qui compliquaient la découverte et la navigation. La suppression du menu burger a permis de renforcer la cohérence de conception tout en rendant l'interaction plus fluide et efficace.
Et maintenant et si on faisait/refaisait… votre application ?


