Quelles sont les bonnes pratiques d'accessibilité sur le web ?

07 novembre 2023
Quand notre environnement n’est pas adapté à nous, les interactions sont compliquées, il en résulte parfois un sentiment d'exclusion. Le numérique possède une place de plus en plus importante dans le monde, cependant la majeure partie du web n’est pas adaptée à certains handicaps. Il est nécessaire de mettre en place des mesures pour garantir un numérique accessible, et ainsi réduire la fracture.
“la puissance du Web Réside dans son universalité. L’accès pour tous indépendamment du handicap est un aspect essentiel” - Tim Berners-Lee ( inventeur du Web et directeur du W3C)
Dans l'optique de garantir l’universalité du Web, des recommandations ont été écrites : les WCAG (Web Accessibility Content Guidelines). Elles rassemblent les points d’attentions majeurs, avec les protocoles d'évaluation et les différents niveaux de succès. En France, les lois en vigueur garantissent l’accessibilité des sites web publics sous peine de sanctions. Cependant l’accessibilité reste encore un sujet méconnu ou considéré comme secondaire.
Apprenez-en plus sur quelques bonnes pratiques à prendre en compte pour votre site web.
Maintenir une assistance visuelle
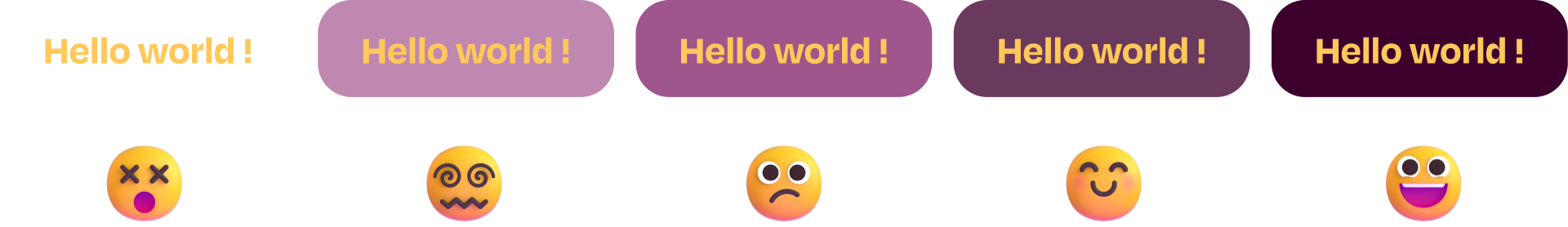
Choisir des couleurs qui assurent un contraste suffisant
Pour assurer des contenus visibles pour tous, le contraste entre les couleurs de fond et de texte doit être suffisant. Certains outils comme Coolors vous permettent d'évaluer vos contrastes en fonction des WCAG. Chez Orkester nous utilisons les plugins figma A11y ou stark lors du design d'application mobile ou de site web.

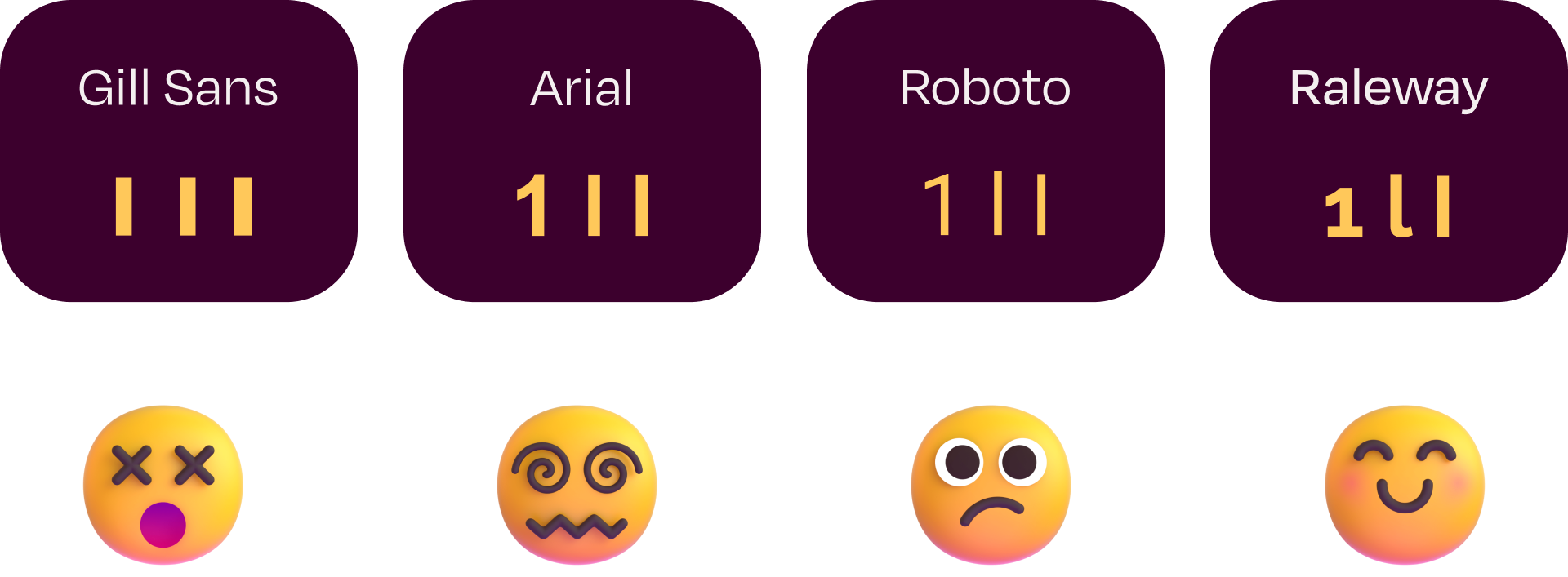
Choisir une typographie différentiable et lisible
Une typographie permettant de différencier les caractères qui se ressemblent comme le ‘1', le ‘l’ et le ‘i’ afin d’aider les personnes dyslexiques.

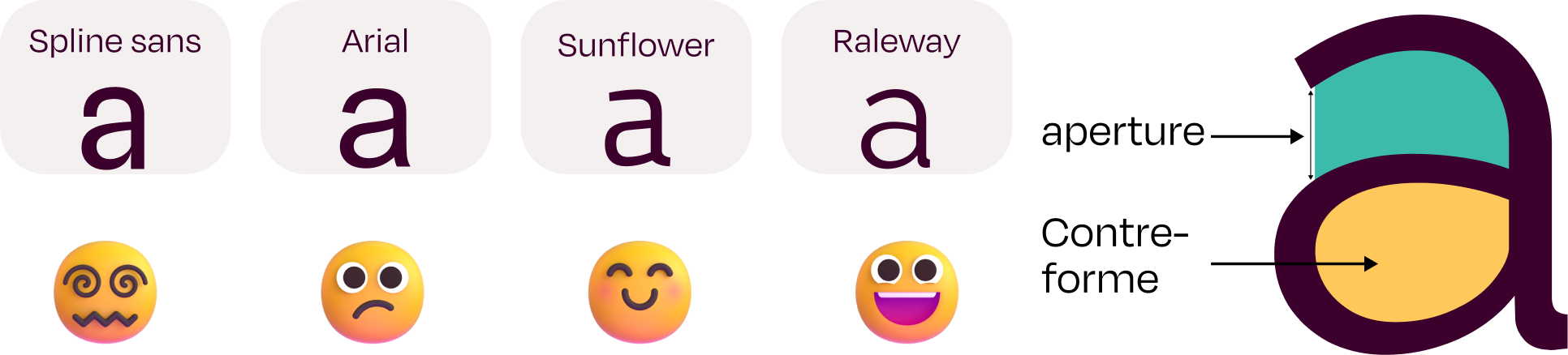
La lisibilité quant à elle exprime la facilité avec laquelle une personne pourra lire votre police. C’est un facteur important pour tous les utilisateurs, cela évite une concentration superflue lors de la lecture du site. La lisibilité s'évalue sur plusieurs facteurs : l'épaisseur de trait, l’espacement, l’interligne, l’ouverture des apertures et contre-formes.

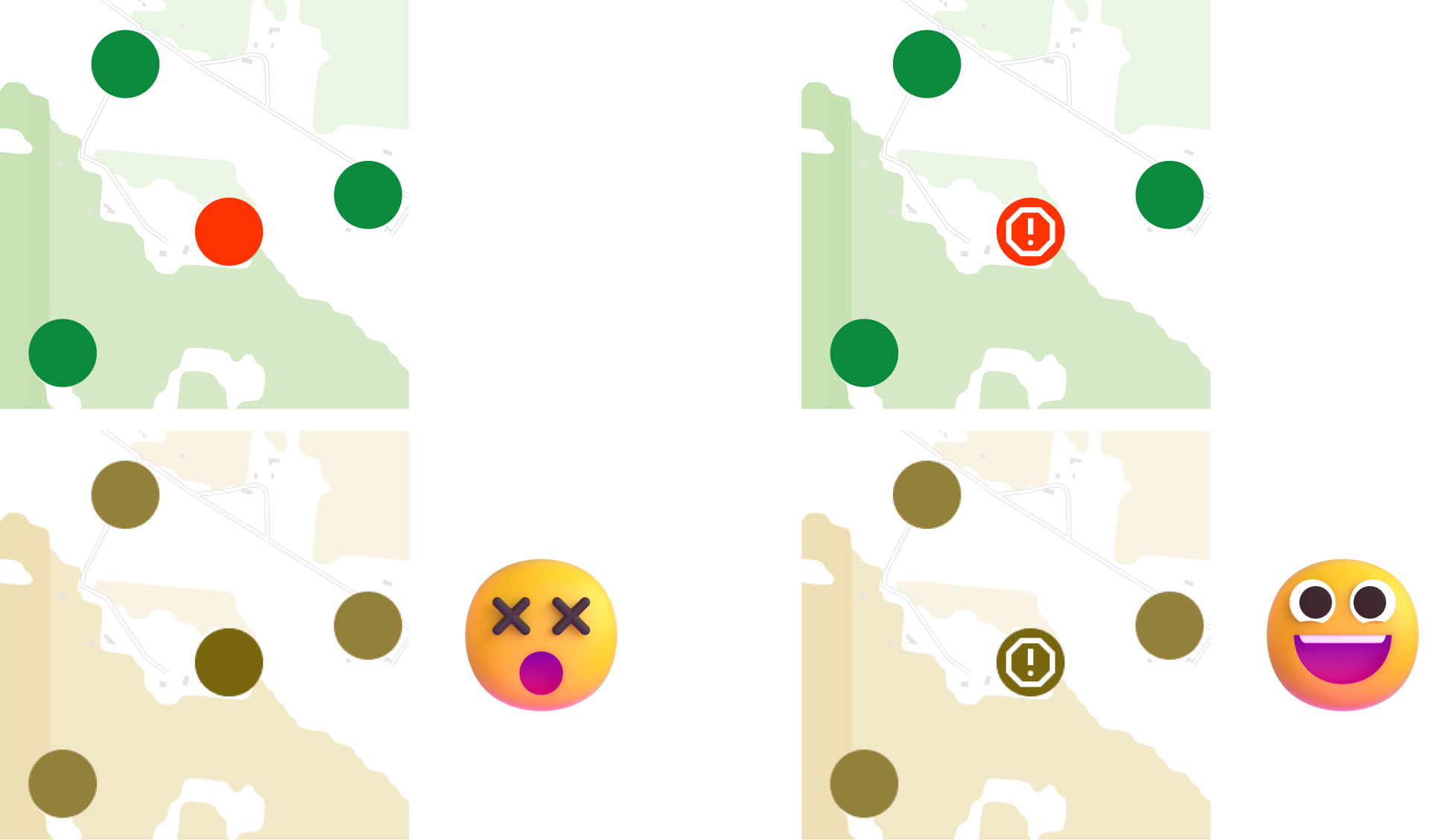
Prendre garde à la communication par couleur
De manière générale il est recommandé d’utiliser un facteur supplémentaire à la couleur pour transmettre une information. Il peut s’agir d’un texte, d’un son ou d’un autre élément visuel. Ce critère peut être important pour la bonne compréhension des personnes daltoniennes.

Garantir la possibilité de navigation au clavier
Les personnes qui ont des difficultés de motricité fine ne peuvent pas utiliser de souris. Elles se servent de leur clavier pour se déplacer parmi les éléments interactifs (boutons, liens, menus…). La touche Tab permet d’aller à l'élément suivant et Tab+Maj de revenir.
La navigation au clavier est d’autant plus importante que certains lecteurs d'écrans l’utilisent pour accéder aux éléments de la page. C’est donc une fonctionnalité essentielle pour les personnes aveugles.
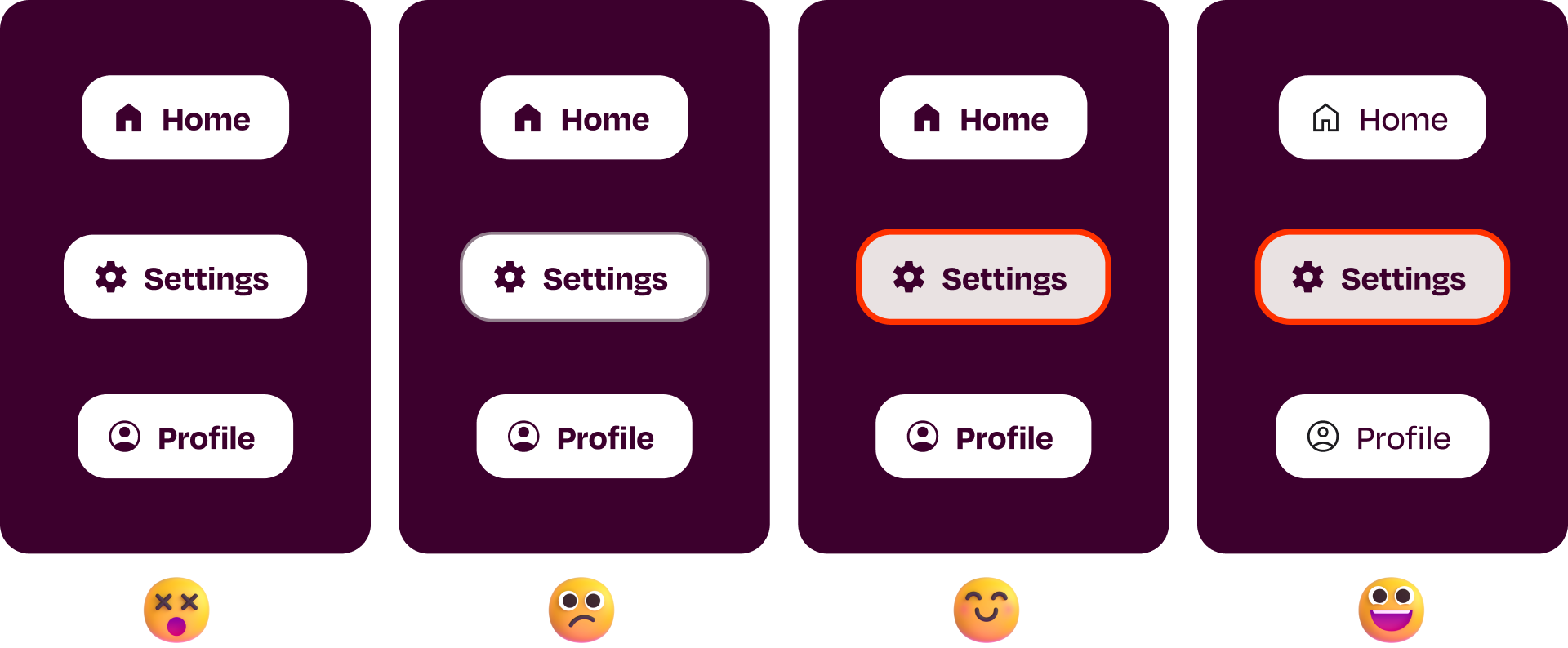
Assurer un focus visible
Pour naviguer, nous avons besoin d’un indicateur visible pour savoir quel élément est sélectionné. Le focus est normalement automatique, un contour bleu entourant l'élément concerné. Cependant il faut le vérifier et évaluer si la couleur est assez contrastée avec le reste de la vue.

Assurer l’accessibilité à tous les éléments interactifs
Nous devons nous assurer que tous les éléments sont accessibles au clavier. Bien que ce soit automatique, il arrive qu’il manque certains éléments, ou que le focus soit bloqué. Il faut aussi vérifier que les sous-catégories des menus sont accessibles par exemple.
Soigner la sémantique HTML/ARIA
Les personnes en situation de handicap utilisent des technologies d’assistance comme des lecteurs d'écran. Il faut s’assurer de la bonne compatibilité et compréhension de votre site avec les différentes technologies. Cela représente un travail long et coûteux qui ne peut pas toujours être mené. Toutefois pour mettre toutes les chances de votre côté, vous pouvez suivre ces bonnes pratiques.
Utiliser les balises qui correspondent au rôle de chaque élément
Pour que votre site soit interprété correctement par les technologies d’assistance il est nécessaire que les tous les composants soient encodés avec les balises adaptées.
Un élément (formulaire, tableau, bouton…) peut être compréhensible visuellement sans être encodé avec la balise adaptée, cependant il sera mal interprété par les technologies d’assistance, ce qui causera l'incompréhension de l’utilisateur.
Le langage ARIA permet de rendre accessible des éléments qui ne sont pas natifs au HTML, en renseignant leur rôle.
Garantir la hiérarchie des titres
Les titres doivent être correctement hiérarchisés pour que les technologies d’assistances puissent accorder et transmettre le “degré d’importance“ de ces éléments.
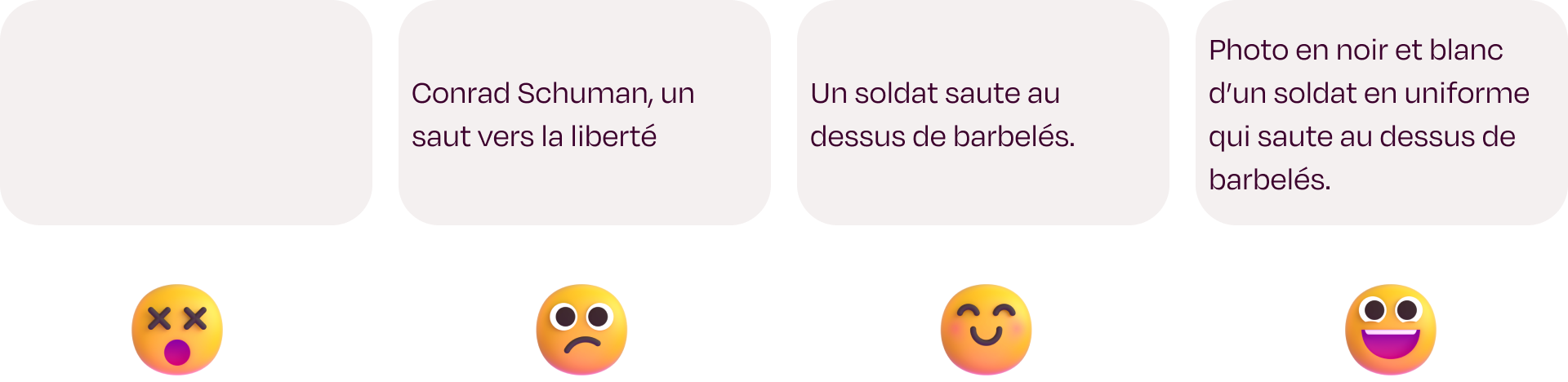
Remplir systématiquement les descriptions et textes alternatifs
Les descriptions et textes alternatifs permettent aux personnes n’ayant pas accès aux médias (images, vidéos…) de savoir de quoi il s’agit. Une personne aveugle n’a aucun autre moyen de comprendre vos visuels. De plus ne pas renseigner ces champs pénalise votre SEO puisque les algorithmes ne pourront pas comprendre de quoi il s’agit.

Conrad Schuman, le saut vers la liberté

En résumé, l'accessibilité web est essentielle pour garantir que chacun puisse profiter du monde numérique. Pour y parvenir, il est important de tenir compte de plusieurs bonnes pratiques, notamment le contraste des couleurs, la lisibilité, la navigation au clavier, et l'utilisation appropriée de la sémantique HTML/ARIA. De plus, fournir des descriptions et des textes alternatifs pour les médias est à la fois bénéfique pour les utilisateurs et le référencement. En suivant ces principes, nous pouvons contribuer à un web plus inclusif.


