React Native vs. Flutter: On a fait le Match !

21 avril 2023
Flutter et React Native sont des frameworks (ensemble de librairies) permettant de développer des applications cross plateformes. Flutter est maintenu par Google et a été rendu public dès 2017, React Native est maintenu par Facebook et a été rendu public dès 2015. Ils ont plusieurs similitudes et différences qui amènent les développeurs ou les entreprises de nos jours à choisir l’un par rapport à l’autre.
C’est parti pour un match entre nos deux frameworks !

1 / Langage de programmation
React Native
Il utilise JavaScript comme langage de programmation. Il est possible de le développer avec TypeScript, la surcouche à JavaScript développée et maintenue par Microsoft. En ajoutant entre autres un typage fort des données et donc une meilleure compréhension de code, une vérification syntaxique et une haute réduction de potentielles erreurs.
Flutter
Il utilise le Dart. Un langage de programmation développé et maintenu par Google. Google avait créé ce langage de base pour remplacer JavaScript pour le développement d'applications Web lui donnant une syntaxe très proche de JavaScript (ou plutôt du TypeScript) avec des concepts similaires tels que l’asynchronisme du code et un typage fort.

Comparaison
De ces deux langages, JavaScript est le plus populaire et le plus utilisé avec une plus grande communauté et donc un plus grand nombre de développeurs disponibles. Cela pourrait laisser croire que React Native serait un meilleur choix par rapport à Flutter sur ce point mais d’autres facteurs entrent en jeu.
-
JavaScript est faiblement typé et nécessite une surcouche comme TypeScript ou une bibliothèque externe comme Flow pour atteindre un niveau de typage similaire à celui de Dart. Cette surcouche ou bibliothèque externe nécessite des connaissances supplémentaires.
-
Même si JavaScript est le langage de programmation de React Native, il n’est pas le seul qu’une personne voulant développer une application React Native doit apprendre. En fait, il faut apprendre le JavaScript (sans compter TypeScript ou Flow) mais aussi le XML ou XHTML et le CSS. Deux autres langages (très souvent simplifiés) viennent s’ajouter à la courbe d’apprentissage. De plus, il faut connaître les limitations qu’ils ont dans l’environnement d’exécution React Native qui n’est pas le même que le Web.
Donc on aura pour Flutter uniquement le Dart à apprendre et pour React Native, le JavaScript (potentiellement le TypeScript), le XML, le CSS et les limitations que ces deux derniers ont dans un environnement React Native.
2 / Communauté et Popularité
React Native
Il a été très bien accueilli par la communauté de développeurs, d’autant qu’il apportait des solutions à quelques problèmes dans l’univers de développement d'applications cross plateforme. Tout celà est grâce au langage JavaScript. Il est très vite monté en popularité et profitait de l'énorme communauté JavaScript déjà en place. Le projet GitHub est actuellement aimé par plus de 107000 personnes et l’évolution est suivie par plus de 3700 personnes.
Flutter
De son côté, Flutter n’a pas eu le même accueil que React Native. Son langage de programmation Dart n'étant pas très populaire à cette époque (2017), la communauté étant donc très peu présente et était constituée majoritairement de développeurs JavaScript. Avec le temps il a su gagner en popularité et est devenu très apprécié de tout développeur qui l’essaie. Le projet GitHub est actuellement aimé par plus de 148000 personnes dont l'évolution est suivie par plus de 3600 personnes.

Comparaison
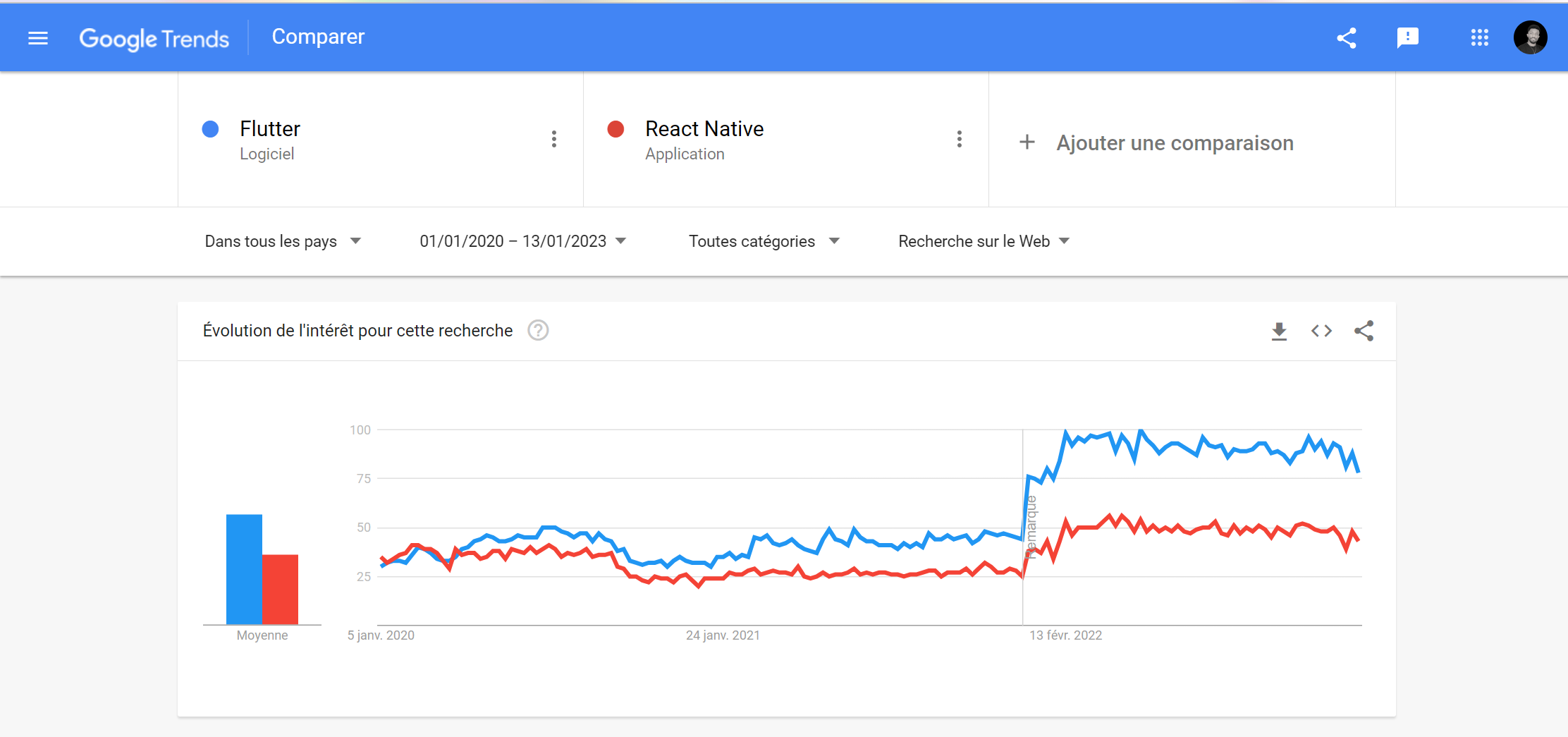
Malgré les deux ans de plus de React Native sur Flutter et les débuts difficiles de Flutter, on constate via leur GitHub que Flutter est très vite monté en popularité et a été apprécié par ceux qui l’ont essayés. Ceci est même confirmé via les recherches Google où depuis Avril 2020 Flutter est devenu le framework le plus recherché sur Google face à React Native.

3/ Développement d’application cross plateforme
React Native
Il permet de développer des applications pour Android et iOS et grâce à des librairies comme react-native-web et react-native-windows de supporter les plateformes Web et Desktop (Windows & MacOS). Il permet un développement dit “hybride” dans le sens où les interfaces graphiques sont natives à chaque plateforme et la logique est purement du JavaScript.
Flutter
Quant à Flutter il permet de développer des applications pour Android, iOS, Windows, Linux, MacOS, Google Fuchsia (le prochain OS de Google) et Systèmes embarqués (OS pour montre, voiture etc…). Il donne lieu à un développement cross plateforme grâce à un code unique qui est ensuite compilé pour chaque plateforme.
Comparaison
Utiliser les composants natifs dans React Native respecte mieux l'expérience utilisateur, mais le développement prend plus de temps car il faut créer des composants système natifs pour chaque plateforme et les interfacer avec le code JavaScript, ce qui réduit les performances. Bien que les futures versions de React Native et leur module JSI améliorent cela, cela restera toujours inférieur au natif. Seules les plateformes mobiles peuvent être développées via un projet unique.
Flutter prend en charge toutes les plateformes et nécessite un seul projet pour les développer. Le code est compilé pour chaque plateforme sans interférence, ce qui garantit des performances optimales. Bien que les composants ne soient pas les composants système de chaque plateforme, Flutter fournit la plupart des composants graphiques pour chaque plateforme qui respectent les directives UX et sont disponibles par défaut, avec la possibilité d'avoir un code adaptatif à chaque plateforme sans créer de projets spécifiques.
On pourra même aller plus loin et dire qu’avec Flutter on peut effectuer un développement plateforme-agnostique où le développeur n’a pas à se soucier de la plateforme cible car Dart fonctionne comme Java avec une machine virtuelle qui se charge de rendre accessible les APIs utilisées, où JavaScript même si étant présent sur plusieurs plateformes, le développeur doit faire très attention car en fonction des plateformes certaines APIS peuvent ne pas être présent où l’implémentation de ces APIs est totalement différent aboutissant à un comportement différent.
4/ Temps de développement & Coût
React Native
Le développement d'applications multiplateformes par une agence React Native nécessite moins de temps et de coûts que le développement spécifique à chaque plateforme, car il nécessite moins de développeurs et d'estimations pour chaque plateforme.
Flutter
Tout comme React Native, le temps de développement et le coût seront bien moins inférieurs que ceux du développement spécifique et pour les mêmes raisons. Vous pouvez prendre contact avec notre agence Flutter pour obtenir un devis sur mesure.

Comparaison
En ce qui concerne React Native par rapport à Flutter, en prenant en compte ce qui a été cité plus haut:
-
Le fait de maîtriser trois langages JavaScript, XML et CSS au lieu de un, le Dart;
-
S’assurer que les APIs soient disponibles ou supportées, que ce soit pour JavaScript, le CSS et le XML.
-
Il faut parfois avoir à créer des composants systèmes et donc de développer pour chaque OS le dit composant au lieu d’avoir un composant unique qui s'adapte à la plateforme.
Alors Flutter demandera moins de temps de développement et coûtera de ce fait moins.
5/ Performances
React Native
En ce qui concerne React Native, on constate qu’il a du mal avec les applications qui demandent énormément d’interactions utilisateurs et de manipulations de données pouvant entraîner énormément de rafraîchissement des composants visuels. Il est plus intéressant quand il s’agit de simple affichage avec peu d’interactions car il s’appuie dans ce cas principalement sur le composant natif du système.
Flutter
Flutter ayant son propre moteur graphique et gérant lui-même ses composants dans la mémoire et donc les rafraîchissements, il consomme peu en ressources systèmes et offre un taux de rafraîchissement des composants proche de celui des composants systèmes natifs.
Comparaison
Flutter est plus performant et consomme moins de ressources que React Native dans leurs versions stables respectives. Bien que React Native offre une nouvelle architecture appelée Fabric dans sa version bêta, qui peut améliorer considérablement ses performances, il n'est pas certain que cela surpassera l'expérience globale offerte par Flutter. Il existe également une version de React Native utilisant le moteur de rendu Skia de Flutter, ce qui peut offrir des performances comparables. Cependant, Flutter a introduit un nouveau moteur de rendu appelé Impeller, qui peut être jusqu'à 20 fois plus performant que Skia, et il peut être activé avec un simple paramètre sans utiliser une version spécifique. De plus, Flutter prend en charge le taux de rafraîchissement variable jusqu'à 120 Hz pour iOS. L'application Wonderous est un exemple de cette fonctionnalité disponible sur les stores.
Vous pouvez avoir plus d’informations sur les tests de performances via ces articles:
-
Flutter vs React Native vs Native: Deep Performance Comparison | by inVerita | The Startup | Medium
-
Flutter vs React Native: Performance Rundown (orientsoftware.com)

Conclusion
Même si React Native est l’un des meilleurs frameworks actuellement pour le développement d’applications cross plateformes et profite d’une plus grande ancienneté sur le marché, Flutter a su combler avec les temps son retard et s’est hissé devant ce dernier.
Nous noterons des points comme le langage unique pour Flutter nécessaire au lieu de quasiment trois pour React Native, un framework plus apprécié, plus performant et un support des technologies récentes comme les taux de rafraichissement à 120Hz… etc.



